Nell'era digitale, la sostenibilità non riguarda solo la riduzione dei rifiuti fisici, ma anche la minimizzazione dell'impatto ambientale della nostra presenza online. Gli studi indicano che le tecnologie digitali siano responsabile di circa il 3,7% delle emissioni globali di anidride carbonica (fonte: Sustainable Web Design), ed è chiaro che comprendere e contenere la nostra impronta digitale sia fondamentale dato l'aumento crescente delle attività online.
La missioni di Nama Studio è quella di dedicare almeno un terzo nostra capacità lavorativa a progetti inclusivi, ecologici e a sostegno della diversità. Per essere il cambiamento che vogliamo vedere nel mondo, abbiamo recentemente intrapreso un viaggio per riprogettare il nostro sito web con la sostenibilità come principio guida.
In questo articolo esploreremo alcune delle decisioni chiave e degli sforzi compiuti per creare una piattaforma online più ecologica.
Design
Il primo passo per un design sostenibile è stata la riorganizzazione delle informazioni all'interno del nostro sito.
Una information architecture ben strutturata rende le informazioni facili da trovare e da capire per i visitatori di un sito web. Abbiamo realizzato una mappa di tutte le pagine e di tutti i contenuti per ogni pagina, facendo del nostro meglio per garantire che i contenuti fossero organizzati in modo intuitivo e facile da navigare. Abbiamo posto grande attenzione alla struttura dell'header e del footer, in modo da ridurre al minimo il numero di click necessari per trovare i contenuti desiderati.
In una futura iterazione del sito, abbiamo intenzione di implementare la ricerca per parole chiave per rendere i contenuti ancora più facili da trovare.
Miglioramento dell'accessibilità e dell'esperienza utente
Oltre alle considerazioni ambientali, ci siamo concentrate anche sull'ottimizzazione dell'esperienza dell'utente per ridurre i click inutili e migliorare l'efficienza della navigazione. Abbiamo incorporato un forte contrasto tra gli elementi e progettato pulsanti facilmente identificabili per ridurre al minimo gli errori dell'utente e migliorare l'accessibilità. Semplificando l'esperienza di navigazione, puntiamo a ridurre il dispendio energetico complessivo associato alle interazioni con il sito web.
Scelta dei font
Un'altra decisione consapevole presa in fase di progettazione è stata quella di limitare la scelta a un solo font personalizzato. Riconosciamo che avere due font diversi per i titoli e il corpo sia esteticamente piacevole, ma abbiamo sfruttato pesi e dimensioni diverse per ottenere un effetto simile. Riducendo la varietà di font, vogliamo ridurre al minimo le network request necessarie per caricare la pagina. Questo non solo migliora i tempi di caricamento, ma riduce anche il consumo di energia associato al trasferimento dei dati su Internet. Per migliorare l'accessibilità, abbiamo anche impostato un font di sistema come font fallback e, per migliorare la velocità, stiamo utilizzando i formati di font WOFF e WOFF2, che permettono una migliore compressione.

Focus sul miglioramento della performance
La velocizzazione dei tempi di caricamento delle pagine riduce le emissioni di anidride carbonica diminuendo l'utilizzo di energia nei data center, nelle reti network e nei dispositivi. Infatti, ogni volta che si interagisce con un sito web, vengono eseguite le seguenti azioni:
- quando un utente visita la pagina, viene inviata una richiesta di rete al server che ospita il sito web
- il server invia una risposta
- il browser elabora i dati ricevuti dal server
Tutto questo consuma elettricità, quindi si può immaginare come un peso elevato della pagina possa aumentare rapidamente la quantità di elettricità necessaria. Ad oggi, il peso medio delle pagine del nostro sito web è di 0,44 g per pagina, il 50% in meno rispetto alla media mondiale.
Scegliere un servizio di hosting verde
I data center che supportano Internet consumano una quantità significativa di energia, e un tipico data center utilizza tra gli 11 e i 19 milioni di litri d'acqua al giorno (fonte: Sustainable Web Design). Per mitigare questo impatto, abbiamo optato per un provider di hosting ecologico per il sito web della nostra agenzia. Il dominio ospitato e il CDN ecologico di Shopify, alimentato da fonti energetiche ecologiche e funzionante su Google Cloud, sono in linea con il nostro impegno per la sostenibilità.
Immagini ottimizzate
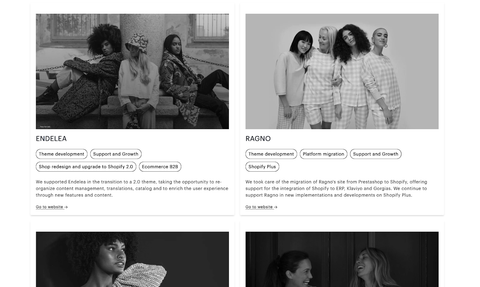
Le immagini sono parte integrante del web design, ma possono anche contribuire ad aumentare le dimensioni dei file e i tempi di caricamento. Per ovviare a questo problema, ci siamo concentrate sull'utilizzo di immagini in bianco e nero e abbiamo ottimizzato le immagini per ridurre il peso dei file che i visitatori devono scaricare. Questo non solo migliora l'esperienza dell'utente, ma riduce anche al minimo l'energia necessaria per caricare il nostro sito web.
Abbiamo anche utilizzato lazy loading delle immagini non visibili nello schermo al primo caricamento (dette anche "below the fold"), le abbiamo servite in formati next gen come webp (Shopify lo fa per noi) e abbiamo fornito valori diversi nell'attributo srcset per servire un'immagine appropriata per ogni dimensione dello schermo.
Questa guida dello Shopify Performance Team ci è stata molto utile per comprendere le complessità dell'ottimizzazione delle immagini.

Continui miglioramenti
Per sensibilizzare i nostri visitatori sull'impatto ambientale delle attività digitali e per renderci responsabili della performance delle pagine nel tempo, abbiamo integrato un widget per il calcolo delle emissioni di carbonio del sito web. Questo strumento interattivo consente agli utenti di stimare l'impronta di CO2 generata dal sito web, compreso il numero di visite e il trasferimento di dati. Rendendo visibili queste informazioni, intendiamo incoraggiare un consumo digitale consapevole e promuovere pratiche di sostenibilità, oltre a dimostrare il nostro impegno per la causa.
In quest'ottica, ci impegniamo a migliorare costantemente la sostenibilità e l'esperienza utente del nostro sito web.
Abbiamo in programma di introdurre il dark mode, per offrire agli utenti un'interfaccia alternativa che riduca il consumo energetico, in particolare per i dispositivi con schermi OLED e LED. I dispositivi con schermi OLED e LED possono risparmiare energia utilizzando il dark mode, in quanto questi schermi possono spegnere singoli pixel per visualizzare colori più scuri, riducendo così il consumo energetico complessivo rispetto ai tradizionali schermi LCD.
Un altro miglioramento riguarda l'aggiunta della funzionalità di ricerca, in modo da permettere agli utenti di trovare le informazioni più rapidamente. Infine, puntiamo a ridurre al minimo i file JavaScript e CSS e a rimuovere il codice inutilizzato, in modo da avere trasferimenti di dati più snelli.
Per approfondire il tema del web design sostenibile e scoprire ulteriori risorse, si consiglia di esplorare i seguenti materiali:
- Sustainable Web Design
- Climateaction.tech
- Green Web Foundation
- Website Carbon Calculator
- Ecograder
- Greening Front End
- Lowwwcarbon
Conclusione
Riprogettare il nostro sito web aziendale tenendo conto della sostenibilità è stato un viaggio gratificante che si allinea al nostro impegno per la responsabilità ambientale. Implementando strategie come la selezione semplificata dei font, l'ottimizzazione delle immagini e gli elementi di design di facile utilizzo, non solo abbiamo migliorato le prestazioni e l'accessibilità del nostro sito web, ma abbiamo anche ridotto la sua impronta ambientale. Affrontare l'impatto ambientale della nostra presenza digitale è un passo essenziale verso un futuro più verde.
Come developer, avete integrato la sostenibilità nelle vostre pratiche di sviluppo web? Mi piacerebbe conoscere le vostre esperienze e le iniziative eco-sostenibili che avete messo in atto.
Condividete con noi le vostre idee e suggerimenti. I vostri contributi possono ispirare altri nei nostri sforzi collettivi per rendere il mondo digitale più sostenibile.